

Framework: Preastashop
Requirement: Backend Development, Change the front-end theme without losing functionality, and upgrade Prestashop modules.



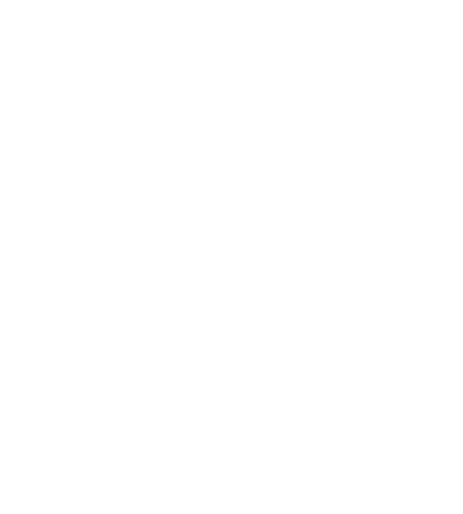
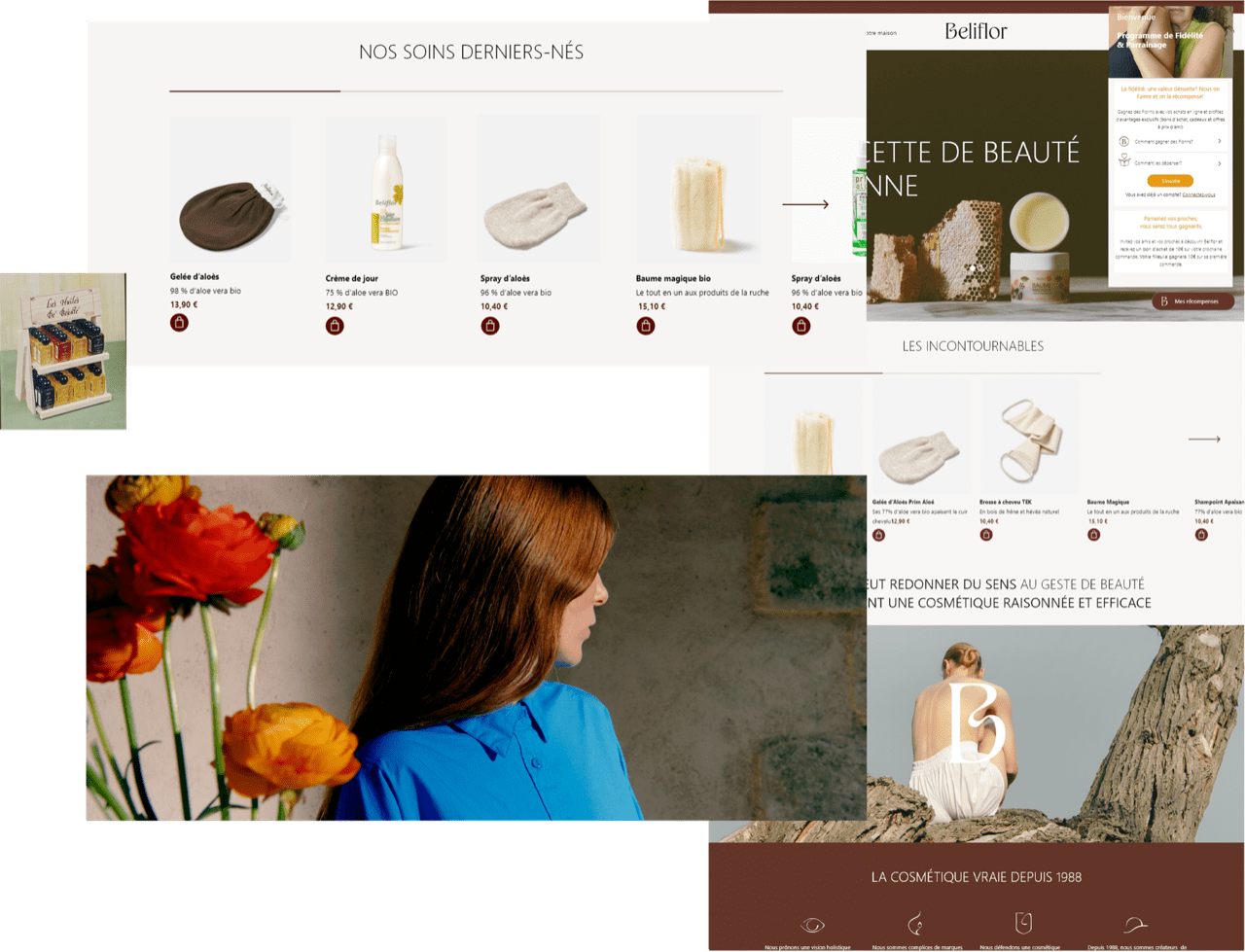
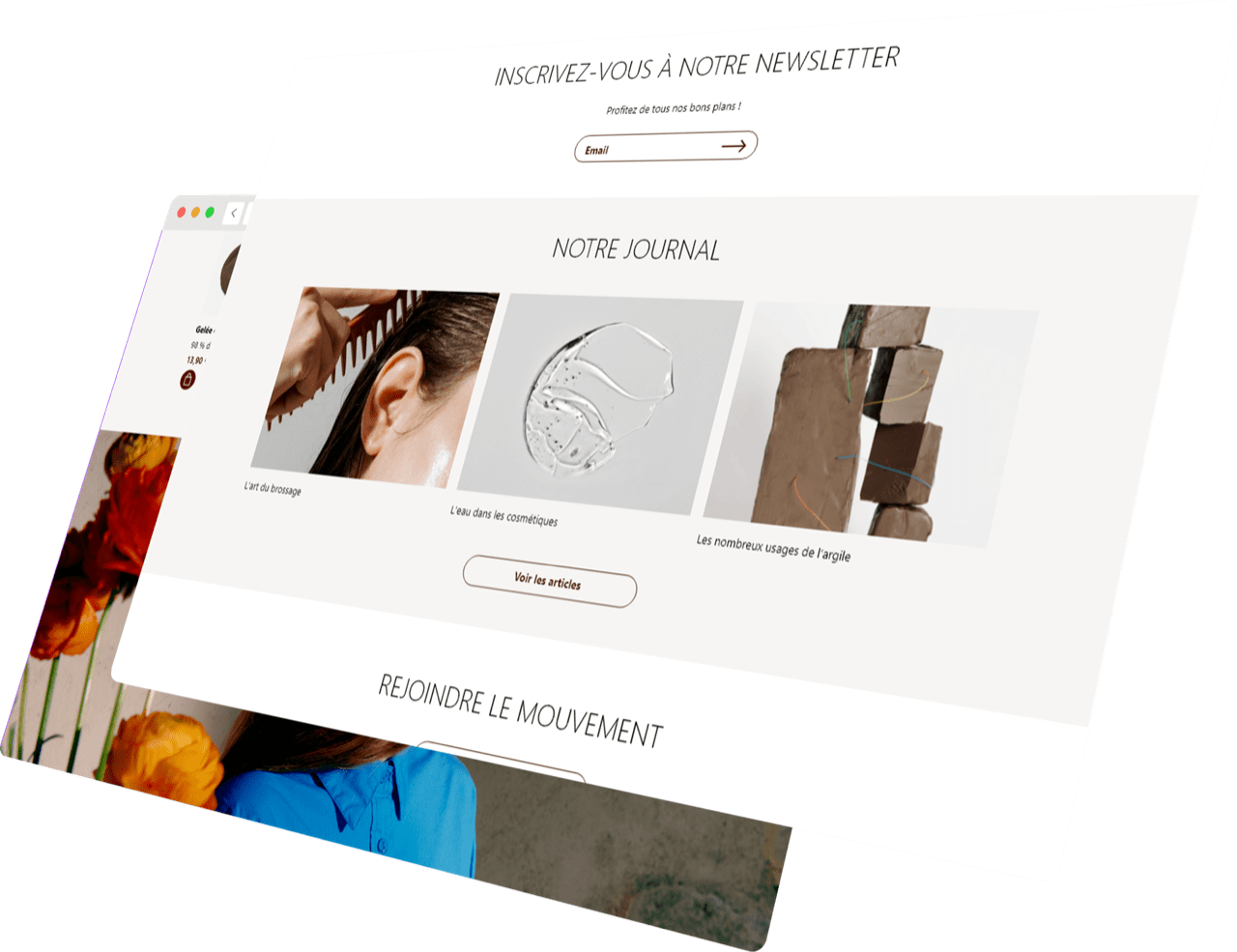
Retain the existing client. Redesign the website from Adobe XD. Update modules, plugins, and overall Prestashop of the current website without breaking the design.


1The project began by analyzing their existing Prestashop modules and making sure that all necessary upgrades were taken care of. This included updating plugins, themes, and extensions so that they were compatible with the newer version of Prestashop being used. the use of Prestashop modules to improve the efficiency and performance of an e-commerce store.

2Several issues were identified that required adjustment or replacement with new, more up-to-date versions. Once these updates were completed, the team was able to focus on changing the front-end theme itself.


3The next thing to do was HTML design all website pages and integrate them with Prestashop. In the backend, editable modules were created for the Home page, Product Listing Page, and Product Detailed Page. A new module – Mega menu was created and the Bulk Buy option – module was customized as per new requirements. Redesign the Brand/Manufactures page and the whole checkout process.
All content, including images and videos, was also carefully evaluated for compatibility with the new design. Once the preliminary analysis stage was completed, the project manager then developed a comprehensive test plan to ensure all aspects of the site functioned as expected after changing themes. This included rigorous testing on multiple devices, along with user acceptance tests conducted with actual users of the website.
Before making the website live on the main domain, the whole website was tested on our main server. After that, we moved the website to the live server within 2 hours. When moving the website to a live server, we only migrate some of the selected data tables and required files. While making the website live, we had to deal with a few errors for the cache and PHP version, which were troubleshot and solved.
Finally, detailed testing was conducted across multiple browsers ensuring that visitors had an optimal experience regardless of their device or browser of choice.