WordPress Gutenberg editor is a new visual page builder designed to make creating and editing content on WordPress websites more accessible and intuitive. This editor was released in December 2018 as part of version 5.0 of WordPress, and it has since become the default page builder for all newly created WordPress sites. The purpose of this blog post is to provide you with insights into how the Gutenberg editor can be used to create compelling and engaging content that will keep your audience engaged. From blocks and layouts to customizations and integrations, we will explore how this powerful tool can help you take your website to new heights.
History of WordPress Editor
The WordPress Editor has come a long way since its inception in 2003. The initial version was a basic text editor that required users to have knowledge of HTML and CSS to create content. However, with time, the platform evolved and became more user-friendly, offering an intuitive interface for creating and publishing content.
Classic Editor
The WordPress editor has undergone significant transformations since its inception. The Classic Editor was first introduced in 2005 with WordPress version 1.5. It was a simple text-based editor that allowed users to write their content and format it using basic HTML tags such as bold, italic, and hyperlink.
This classic editor had several limitations in terms of functionality and flexibility compared to its modern counterpart. It required knowledge of HTML and CSS coding skills which made it difficult for non-technical users to create content.
The Classic Editor served as the default editing mode for WordPress until December 2018 when it was replaced with a new editor called Gutenberg.
Gutenberg Editor
The history of WordPress editors is a fascinating one that has evolved over the years. The Gutenberg Editor, named after Johannes Gutenberg who invented the printing press, was introduced on December 6, 2018, as a block-based editing system.
The primary idea behind this editor was to make it easier for users to create beautiful and complex layouts without having to rely on third-party page builders.
his editor aimed to revolutionize how users create and display content on their WordPress websites. Unlike its predecessor, which utilized a traditional WYSIWYG (what you see is what you get) interface, Gutenberg uses blocks to build pages and posts.
Our technical experts can help fix any issue you are having with WordPress, regardless of its complexity.
Features of WordPress Gutenberg Editor
Block-based System
 The WordPress Gutenberg Editor is an innovative block-based system that has transformed the way content is created and published on WordPress websites. With its easy-to-use interface, intuitive design, and advanced functionality, Gutenberg has become the preferred choice of online publishers across the world.
The WordPress Gutenberg Editor is an innovative block-based system that has transformed the way content is created and published on WordPress websites. With its easy-to-use interface, intuitive design, and advanced functionality, Gutenberg has become the preferred choice of online publishers across the world.
One of the key features of Gutenberg is its block-based system, which allows users to create and edit different types of content using individual blocks. This feature makes it easy for website owners to customize their pages according to their specific needs without any coding knowledge.
Users can add text blocks, images, videos, galleries, or even custom HTML code as separate blocks that can be easily edited and rearranged with a few clicks.
User-friendly Interface
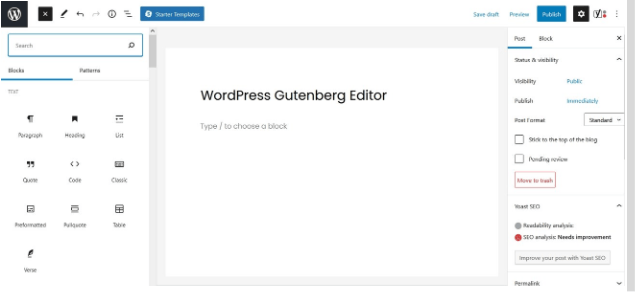
 One of the most notable features of the Gutenberg editor is its user-friendly interface, which makes it easier for both novice and experienced users to navigate. The layout of the Gutenberg editor is sleek and intuitive, with a toolbar on top that displays all the available blocks such as text boxes, images, videos, and more.
One of the most notable features of the Gutenberg editor is its user-friendly interface, which makes it easier for both novice and experienced users to navigate. The layout of the Gutenberg editor is sleek and intuitive, with a toolbar on top that displays all the available blocks such as text boxes, images, videos, and more.
The sidebar on the right-hand side allows users to quickly access commonly used settings like post categories or tags. This means that creating new posts or pages now takes less time than ever before.
Easy to Customize
 With a wide range of options available, you can easily tailor your website's appearance and functionality to suit your specific needs. The Gutenberg editor makes customization effortless by providing users with pre-designed blocks of content, including text, images, videos, buttons, and more.
With a wide range of options available, you can easily tailor your website's appearance and functionality to suit your specific needs. The Gutenberg editor makes customization effortless by providing users with pre-designed blocks of content, including text, images, videos, buttons, and more.
These blocks can be used to build pages from scratch, or added to existing pages for an enhanced look and feel. The Gutenberg Editor comes with a drag-and-drop interface that lets you add, remove, and reorder blocks on your website effortlessly.
You can also customize each block by changing its color, font size, alignment, and other properties. Additionally, this editor offers a wide range of pre-built blocks such as headings, images, galleries, and tables which can be used to build complex layouts quickly.
More Creative Options
 The Gutenberg Editor is designed to help content creators create beautiful, engaging, and interactive posts with more creative options than ever before. With its intuitive drag-and-drop interface, you can easily add media files, format text, and customize your post layout in just a few clicks.
The Gutenberg Editor is designed to help content creators create beautiful, engaging, and interactive posts with more creative options than ever before. With its intuitive drag-and-drop interface, you can easily add media files, format text, and customize your post layout in just a few clicks.
You can have complete control over how your content looks and feels – from basic text paragraphs to complex multimedia elements like videos or image galleries. This editor stands out from its predecessor because of its unique features and ease of use.
With the Gutenberg editor, you can create beautiful web pages without any coding skills. The various features of Gutenberg editor offer a range of customization options that enable users to manipulate each block according to their needs.
To develop your fundamental, coding, development, and designing skills for beginners as well as advanced learners, we offer training programs Read More
How to Use the WordPress Gutenberg Editor
1. Getting Started with Gutenberg
It's important to understand that Gutenberg editor is designed to make content creation simpler and more intuitive. With a few basic tips and tricks, you'll be able to master the new editor in no time. First, it's important to familiarize yourself with the interface.
The Gutenberg Editor has a modern, user-friendly design that makes creating content easier than ever before. Take some time to explore the different blocks available for use in your posts and pages.
2. Creating Posts and Pages with Gutenberg

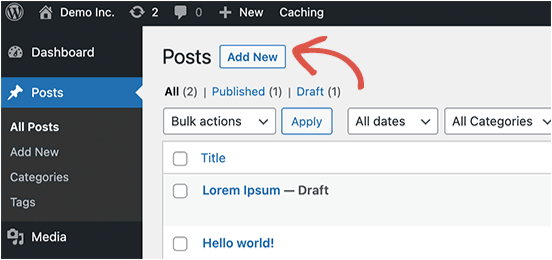
The first step in creating a post or page with Gutenberg is to open your WordPress dashboard and click on Posts or Pages, depending on what you want to create. In the left menu, click on the Posts » Add New if you want to create a new post. If you want to create a new page then go to Pages » Add New.

This will open your editor panel. Once you have opened the editor, you will see the new block-based interface that makes it easier to add content such as images, videos, text, and more.
3. Using Blocks in Gutenberg
Using Blocks in Gutenberg is an effective way to create unique and visually appealing content for your website. With the new Gutenberg editor, you can easily add blocks of different types to your posts or pages to enhance their look and functionality. These blocks range from simple paragraphs to more advanced features like image galleries, videos, and custom code.

Each block has its own set of controls and allows for more flexibility when it comes to creating content. For example, if you wanted to add an image to your post, you would simply add an image block and upload the file. You could then adjust the size and alignment of the image within that block.
There are six main block sections of the Gutenberg editor - text, media, design, widget, theme, and embed.
Text: The Text section is where you can add and edit your written content. It is easy to format your text with headings, quotes, and other styles using its block system.
Media: The Media section allows you to upload images and videos directly into your post or page.
Design: This section includes options for adjusting font styles, colors, backgrounds, and more. You can also adjust block settings such as alignment and spacing in this section.
Widget: The widget section allows users to add additional elements such as search bars or social media feeds to their page.
Theme: This section allows you to control how your post looks and feels.
Embed: This feature enables you to add videos, images, and audio files from various sources such as YouTube, Vimeo, and Instagram directly into your posts or pages without using any third-party plugins.
We, at ForEachNext, are dedicated to helping individuals build their careers in Web development and web designing by providing them with the necessary resources, guidance, and support. Join us.
Advantages of WordPress Gutenberg Editor
1. More flexibility in creating content
Gutenberg Editor boasts more flexibility in creating content while enabling users to create engaging and visually pleasing posts. One advantage of this editor is that it allows users to add multiple blocks of text, images, videos, and other media files on a single page or post.
This means that content creators can now experiment with different layouts and designs without having to switch from one tool or plugin to another.
The Gutenberg Editor also features an intuitive drag-and-drop interface, which makes it easier for users to rearrange their content in real time.
This feature provides greater control over the creative process and helps eliminate the need for coding skills.
2. Time-saving Features
One of the biggest advantages of Gutenberg Editor is its ability to save time. With its drag-and-drop functionality, users can easily add blocks such as headings, images, galleries, videos, audio files, and even custom code snippets without having to manually input any HTML or CSS codes themselves.
You can also save your own reusable blocks so you can easily use them again in the future - this feature alone will save you hours of time over the course of weeks or months.
Our technical experts can help fix any issue you are having with WordPress, regardless of its complexity.
3. Simplified Workflow
With the Gutenberg editor, users can work more efficiently as they have access to blocks that allow them to customize their pages and posts in ways that were previously impossible.
These blocks offer an extensive range of options including images, videos, galleries, audio files, buttons, and much more.
As a result of these features, there's no need for external page builders or plugins which ultimately saves time and effort.
4. Consistency in Design
The editor provides a wide range of pre-built templates and blocks for almost anything you might need on your website. This eliminates the need for a developer or designer to be involved in creating these designs, saving time and money.
Moreover, consistency in design ensures that your website looks professional and well-organized, making it easier for visitors to navigate through your site.
With Gutenberg's easy-to-use drag-and-drop interface, creating a visually appealing website has never been easier.
Final Take
The WordPress Gutenberg Editor provides users with a great way to create content quickly and efficiently. It has a wide array of features, from blocks for media and text to reusable blocks and setting options that allow for customizations. The editor also offers users ways to increase their productivity through its intuitive design and helpful tools. Overall, the WordPress Gutenberg Editor is an extremely helpful tool for those who are looking to make the most out of their WordPress experience.