
Home » CSS » Top CSS Resources To Level Up CSS Skills By Daily Challenges
Congratulations on mastering CSS basics. I’m glad that you’re becoming an expert at this. Whether you’re an expert or not, there are many resources out there that can help improve your skills by challenging yourself. CSS is a fundamental part of any front-end developer’s toolkit; that’s why having a good set of tools is important.
If you’re an experienced web developer, you may know several tricks of CSS. However, many resources are available to help CSS experts get the most out of their skills. This guide provides a comprehensive overview of some of the best CSS resources available, from online articles to community-driven repositories.
Note: These are advanced-level sites.
Top 10 resources to challenge your CSS skills
1 – CSS Tricks
- ⭐New techniques and trends are discussed
- ⭐Detailed tutorials and explanations by various writers
- ⭐Topics are open for questions and discussions
- ⭐Up-to-date blog with insights

CSS-Tricks is a website for expert web developers. The site has been online since 2007 and has become a go-to resource for both beginner and experienced developers alike.
Our technical experts can help fix any issue you are having with your website, regardless of its complexity.
CSS-Tricks is known for its in-depth tutorials, which cover everything from the basics of CSS to more advanced topics. One of the best things about CSS Tricks is that they don’t just teach you how to use CSS; they also teach you how to think about it.
- To-the-point explanations
- Learn about the latest CSS advancements
- Well-organized layout
- A great resource for professionals
- Some of the code snippets are not well-formatted
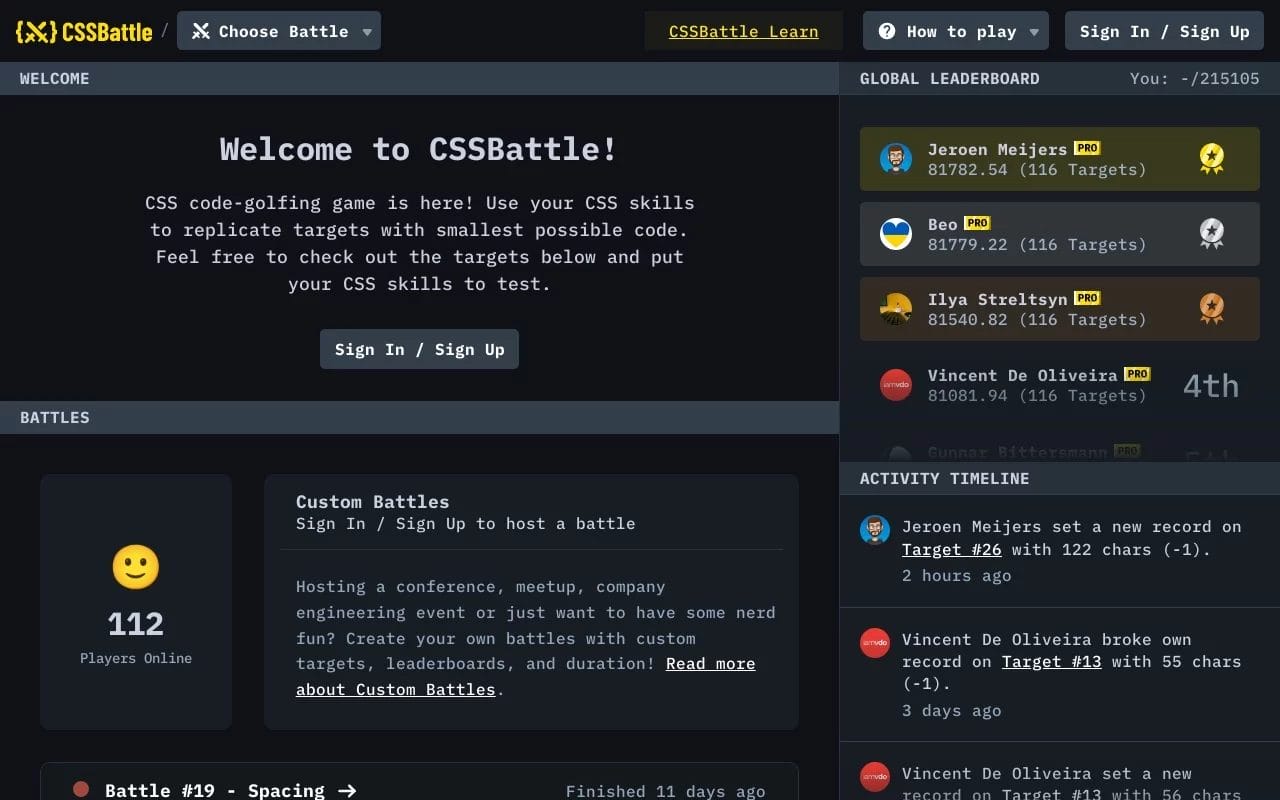
2 – CSS Battle
- ⭐Easy-to-use interface
- ⭐Extensive library of CSS goodies
- ⭐CSS games and Puzzles to solve
- ⭐Allows you to preview your code changes in real-time

CSSBattle is a great resource for experts looking to improve their CSS skills. The website includes a range of challenges and tutorials that can help you become a more proficient CSS developer. It gives you a target to replicate using the smallest amount of code.
You can get a friend on the CSSBattle and compete with them in real-time. In addition, the community section of the website is a great place to find answers to your questions and connect with other developers. It also has a gamified CSS course made for beginners, intermediates, and even experts. You can play this game by coding and learning! Astonishing, isn’t it?
- Wide variety of resources
- Access to various information, including tutorials, tips, and tricks
- Updated with the latest information
- Sometimes it is difficult to find the right snippet for your needs
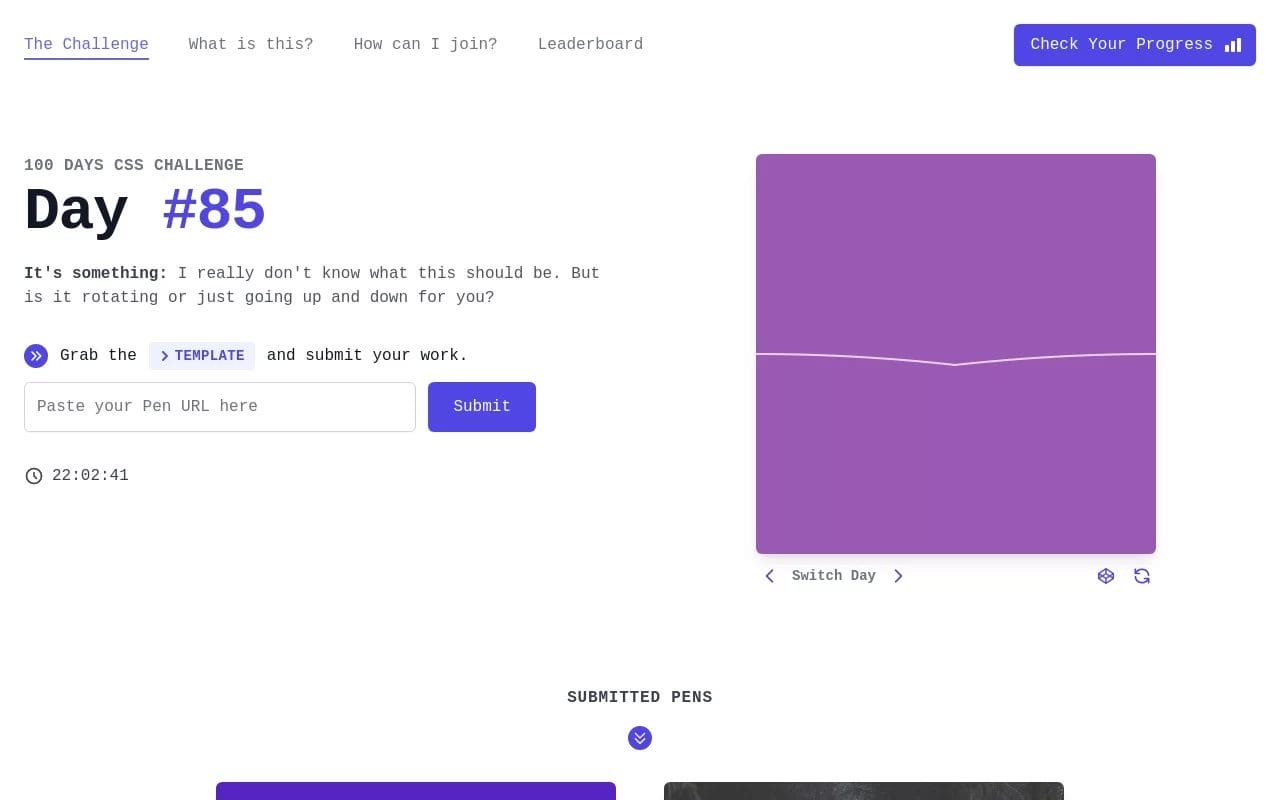
3 – 100 Days of CSS (CSS Challenge)
- ⭐A variety of content offered
- ⭐Complete template for getting started
- ⭐An online community and leaderboard on codepen
- ⭐Check your Progress as you go

100 Days of CSS is the perfect place to start your CSS game. This website offers a daily challenge that helps you learn new techniques and improve your skills. The site author, Matthias Martin, has created 100 pens in 100 days. You can see what he has created and try to create the same by using your pen.
The challenges are bite-sized, so they’re easy to fit into your busy schedule, and they cover a range of topics so you can learn everything from basic syntax to more advanced concepts.
- Daily tips for improving your CSS skills
- A gallery where users can share their work
- Gives you a random start
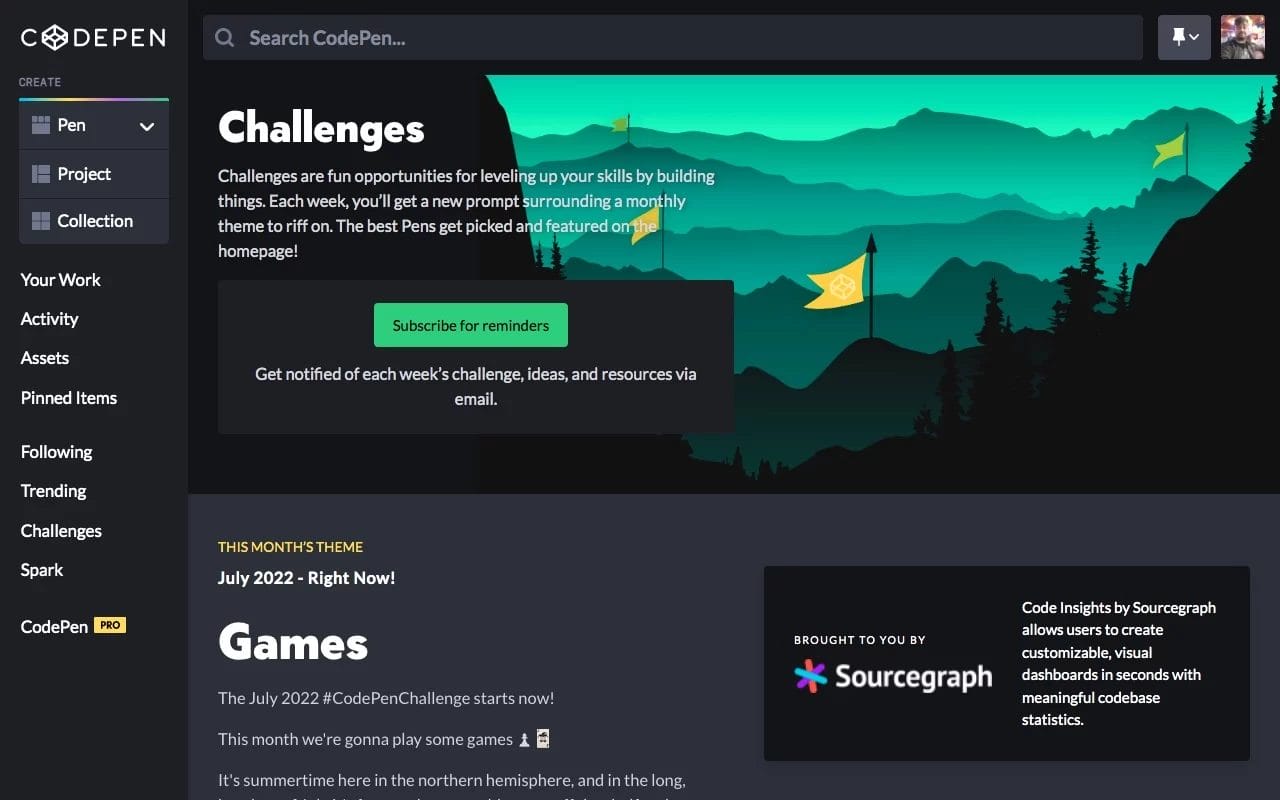
4 – CodePen Challenges
- ⭐Easy-to-use interface
- ⭐Versatile code editor with CSS coding in real-time
- ⭐Monthly CodePenChallenge
- ⭐Wide range of resources

Everyone knows CodePen is a free online code editor that allows you to write, test, and debug your CSS code. It also has a built-in preview feature to see how your code will look on a live website.
In CodePen, you can do monthly challenges.
Codepen offers a challenge with proper instruction, ideas, and resources. I am sure you’d love to create new pens for these challenges. This is the best way to level up your CSS skills.
- The community is full of experts
- simply copy and paste code snippets
- Easy to find solutions
- Can be confusing for beginners
- some of the features are premium, with paid subscription
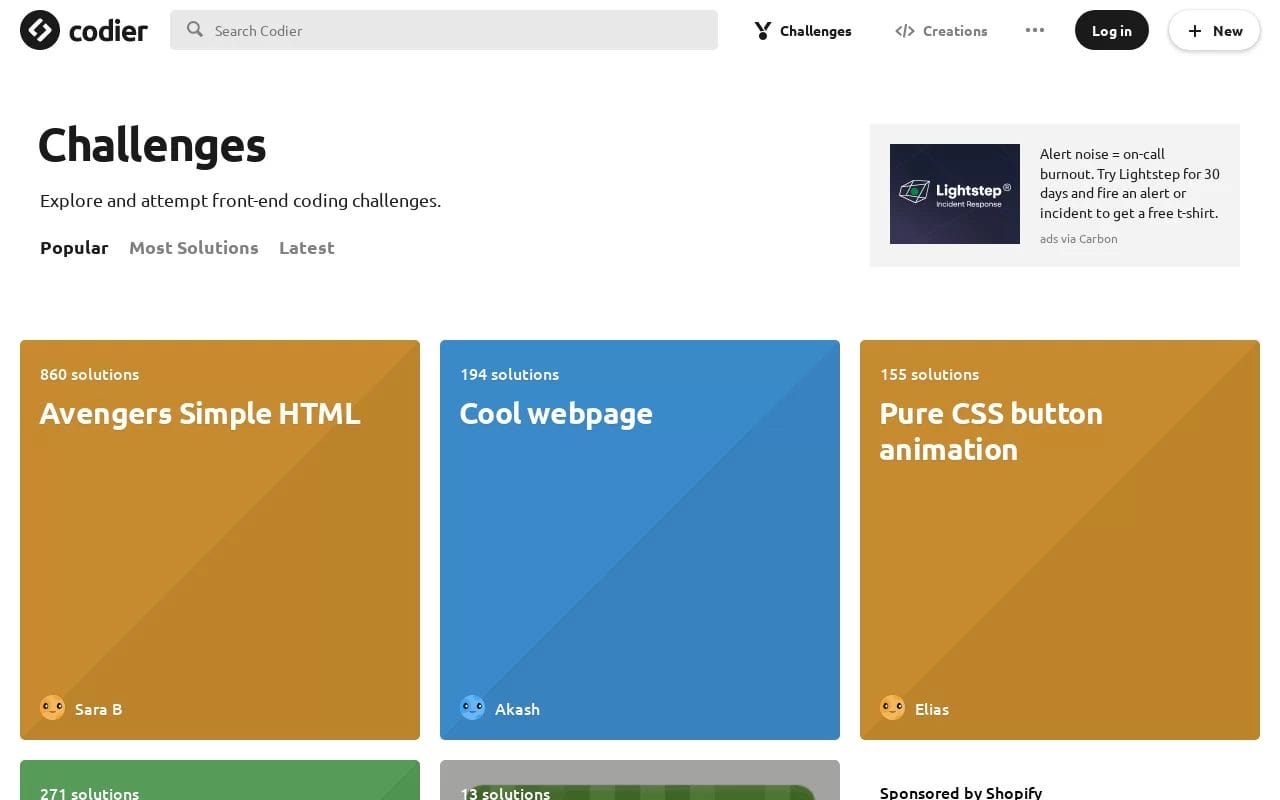
5 – Codier.io
- ⭐Latest CSS trends, techniques, and tools
- ⭐Offers an assortment of articles and tutorials
- ⭐Helpful tips and tricks
- ⭐Intuitive and user-friendly interface

More challenges! More creations!
Codier.io is a top CSS resource for experts, providing code snippets on the latest CSS trends, techniques, and tools. The website offers various challenges regularly.
Our technical experts can help fix any issue you are having with your website, regardless of its complexity.
If you register on Collider, you can create your version of the creation for the challenge. You can also create your template to challenge others. Great way to compete and learn new things about CSS. because each problem can be solved by different techniques. You don’t know it until you create one.
- Well-organized CSS resource
- Up-to-date information
- Beginner tutorials to advanced concepts
- Some of the features that can be difficult to navigate
- Can be difficult to troubleshoot issues
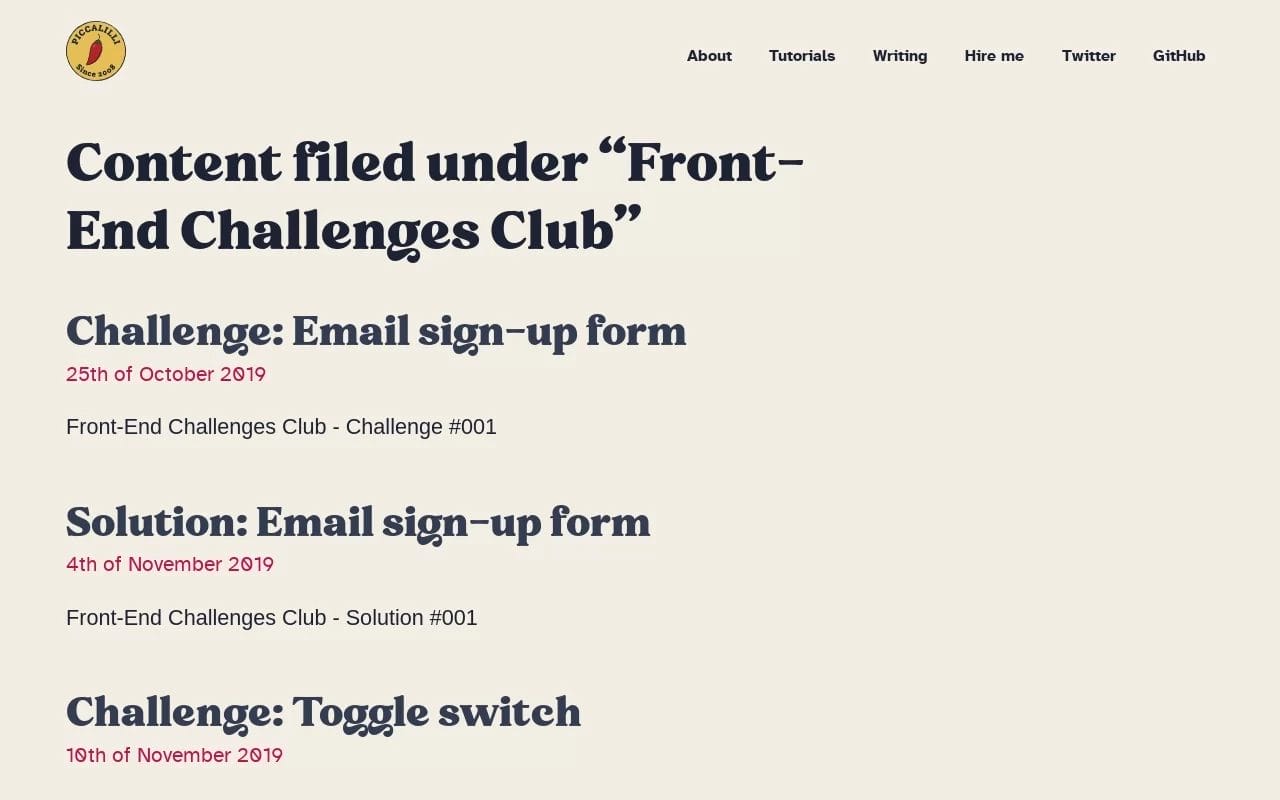
6 – Front-End Challenges Club
- ⭐Plenty of tutorials and articles
- ⭐Include video tutorials, articles, and forums
- ⭐Teaching in new and innovative ways
- ⭐Choose from different levels of difficulty

The site features a series of challenges that test your understanding of CSS.
There are limited challenges, but the problem statement is explained quite well. All the solutions and downloadables are shared with the post. Each challenge includes a description of the problem, a solution, and an explanation of how it works.
The challenges are designed to help you improve your skills and learn new techniques. They cover various topics, from basic properties like color and font size to more complex features like animation and nesting.
The site also includes tips and tutorials to help you further understand CSS.
- Help you improve your skills
- Forums to collaborate with other experts
- Fun and engaging challenges
- Can be expensive
- Can be time-consuming
7 – YouTube
- ⭐Cover a variety of topics, from beginner to advanced levels
- ⭐Many of the channels offer free tutorial
- ⭐A great option for beginners and experts

Really?
The best way to become a CSS expert is to learn from the experts. One of the best ways to do this is by watching YouTube videos from CSS Masters. There are many CSS Masters who have created helpful videos that can teach you everything from the basics of CSS to more advanced techniques.
Just find something on YouTube and challenge yourself. When you select someone, just try to be better than they try to learn and improve on how they solve the problem and create your solution. Just don’t watch videos that are easy for you to follow. Go for experts and learn with patients.
- Learn at your own pace
- Easy to follow videos
- Provide plenty of examples
- A lot of variation in quality
- Can be difficult to find specific information
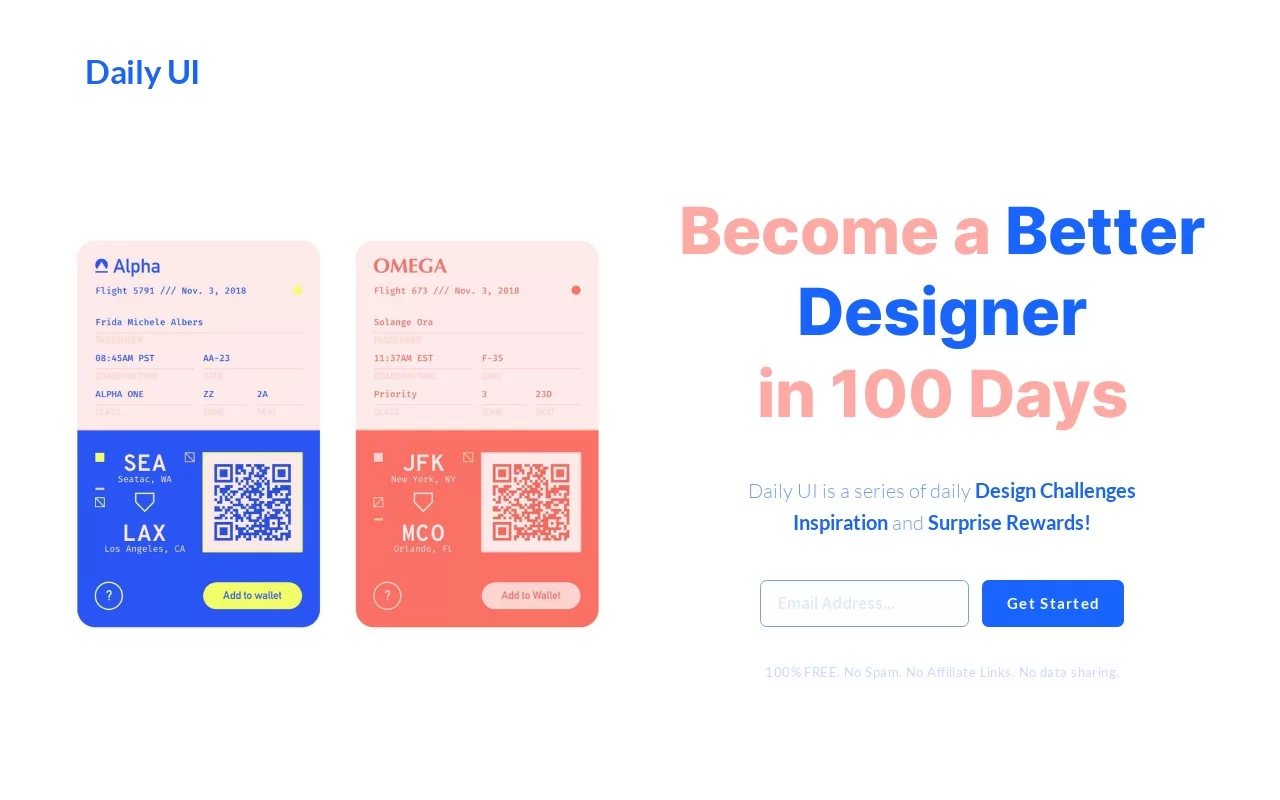
8 – Daily UI
- ⭐Articles on all aspects of CSS
- ⭐Offers cheatsheets, code snippets, and templates
- ⭐Forums and discussion groups are available
- ⭐Great way to learn new techniques

As they say, they are “a series of daily Design Challenges, Inspiration and Surprise Rewards!”
You have to subscribe to their email list to get started. They will send you emails for 100 days with new challenges (No weekends). It’s like having a virtual friend that reminds you to code and to learn every day.
You can learn everything from basic concepts to advanced techniques. Some challenges are intentionally high-level, so it’s up to you to interpret how to design them. If you’re having trouble coming up with ideas or if you just need some inspiration, Daily UI is a great place to find it. You can share your work on Dribbble with their hashtag to get rewards. Sick right?
They help you become a better designer over only 100 days.
- Learn new techniques
- Various tutorials and tips
- Friendly and supportive community
- Can be repetitive and boring
- Can be time-consuming
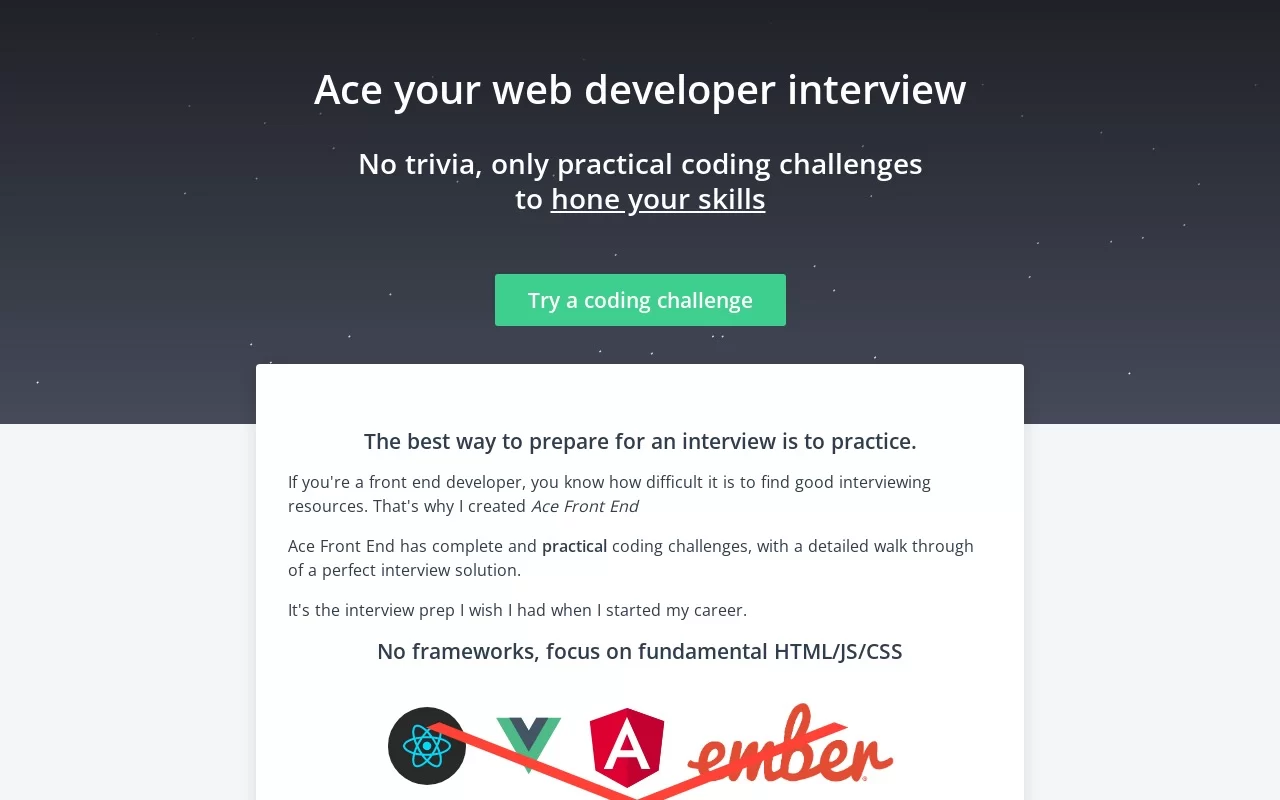
9 – Ace Front End
- ⭐Interactive code editor
- ⭐Code Interview Ready
- ⭐Easy to use
- ⭐User-friendly front-end development tool
- ⭐Javascript debugging

Ace Front End is a free online resource that provides developers with all the tools they need to practice cracking their web dev interview.
They offer only practical coding challenges to improve on CSS skills and clear your developer interviews. These challenges are simply parts of UI that may require starting to build a site from scratch. A man created this site for practice after failing many times in web developer interviews in his early career.
Ace Front End includes an easy-to-use editor, along with a library of pre-made templates and styles. It also has a powerful built-in CSS compressor that helps reduce file size and improve performance.
- Problem with detailed explanation
- Solution with awesome explanation
- Wide range of tools and resources
- Can provide feedback.
- It can be difficult to create full page
10 – Daily CSS Design
- ⭐Provide step-by-step instructions
- ⭐Includes a variety of tutorials and tools
- ⭐Forum to ask questions and share ideas
- ⭐Easy-to-use interface

Dailycssdesign.com is a website that features the work of one man named Bjørn Fjellstad
Who is on a venture to code something every day? Each design shows a new trend in the industry, how to use different CSS techniques, or how to improve the usability of a website.
Our technical experts can help fix any issue you are having with your website, regardless of its complexity.
This website is full of unique designs that he did as a side project. I find all the designs very attractive, mainly because they’re not templated, and this guy solved the problem of finding something to design every day. Which is a big problem for some of us.
- Awesome inspiration
- Three.js and webGL demos
- Learn advanced concepts
- The techniques used are difficult
Have You Made Up Your Mind?
It is important to use the right resources to elevate your CSS skills, and the resources listed in this article are a great place to start. If you are looking for more information on CSS, be sure to check out the mentioned resources.
These are some of the best resources for learning CSS. I hope these resources can help you improve your skills and become a CSS expert. Use them to your advantage to create beautiful and responsive websites in no time.
If you have any resources to share, let me know in the comments, and I’ll cover them next time.










