In creating a professional WordPress website, you need to customize various features. And that is done from the admin panel. To get access to the admin panel you need a login URL and its details.
How to Find the WordPress Admin Login Page
WordPress uses the standard login URL which is the same for all websites or blogs.
When you install WordPress and register a domain name, you will get a login URL. You need to add /login or /admin after your website URL.
If WordPress is installed in the root directory, then your login URL will be (suppose your website is ‘mywebsiteeg.com’)
www.mywebsiteeg.com/login/
www.mywebsiteeg.com/admin/
These URLs will help you to log in to your website admin panel. In case these URLs do not work, then use another URL:
www.mywebsiteeg.com/wp-login.php
If WordPress is installed in the subdirectory (for the eg. name of the subdirectory is WordPress), then your login URL will be
www.mywebsiteeg.com/wordpress/login
www.mywebsiteeg.com/wordpress/wp-login.php
If WordPress is installed in a sub-domain(for the eg. name of the sub-domain is myblog), then your login URL will be
myblog.mywebsiteeg.com/login
myblog.mywebsiteeg.com/wp-login.php
All of the above-mentioned URLs will redirect you to the same login page.

Now enter the correct username and password, click on ‘log in’ and the admin dashboard will open in which you can create your site.
When To Use Remember me option
There is a ‘remember me’ option in the WordPress login form, which allows you to stay logged in for a few days without the need to log in again, depending on the settings of cookies.
While login in for the first time if you right check the ‘remember me’ option then for the next few days if you enter your WordPress login URL, it will directly open the admin dashboard. No need to enter the login username and password again.
When To Use Lost your Password Option
If you forget your password click on the link ‘ lost your password’, at the bottom of the login form. A new screen will be seen in which you have to enter your username or email address, that you have registered for admin. Click on the ‘Get New Password’ button.

You will immediately receive an email, either in the inbox or spam folder, from WordPress for a password change. If you did not receive an email in a few minutes, you can ask a WordPress expert for help.
This email will have a link that redirects you to a new password screen where you will find a newly generated password for login. WordPress by default will generate a new password but you can change it to your self-made secure password.
After you change your password, click the ‘Reset Password’ button. A message ‘Password change successfully’ will be displayed and you will be redirected to the WordPress Login Page.
How you can easily access the WordPress Login Page
The most appropriate way to remember the login page is to add a bookmark of the page in your browser.
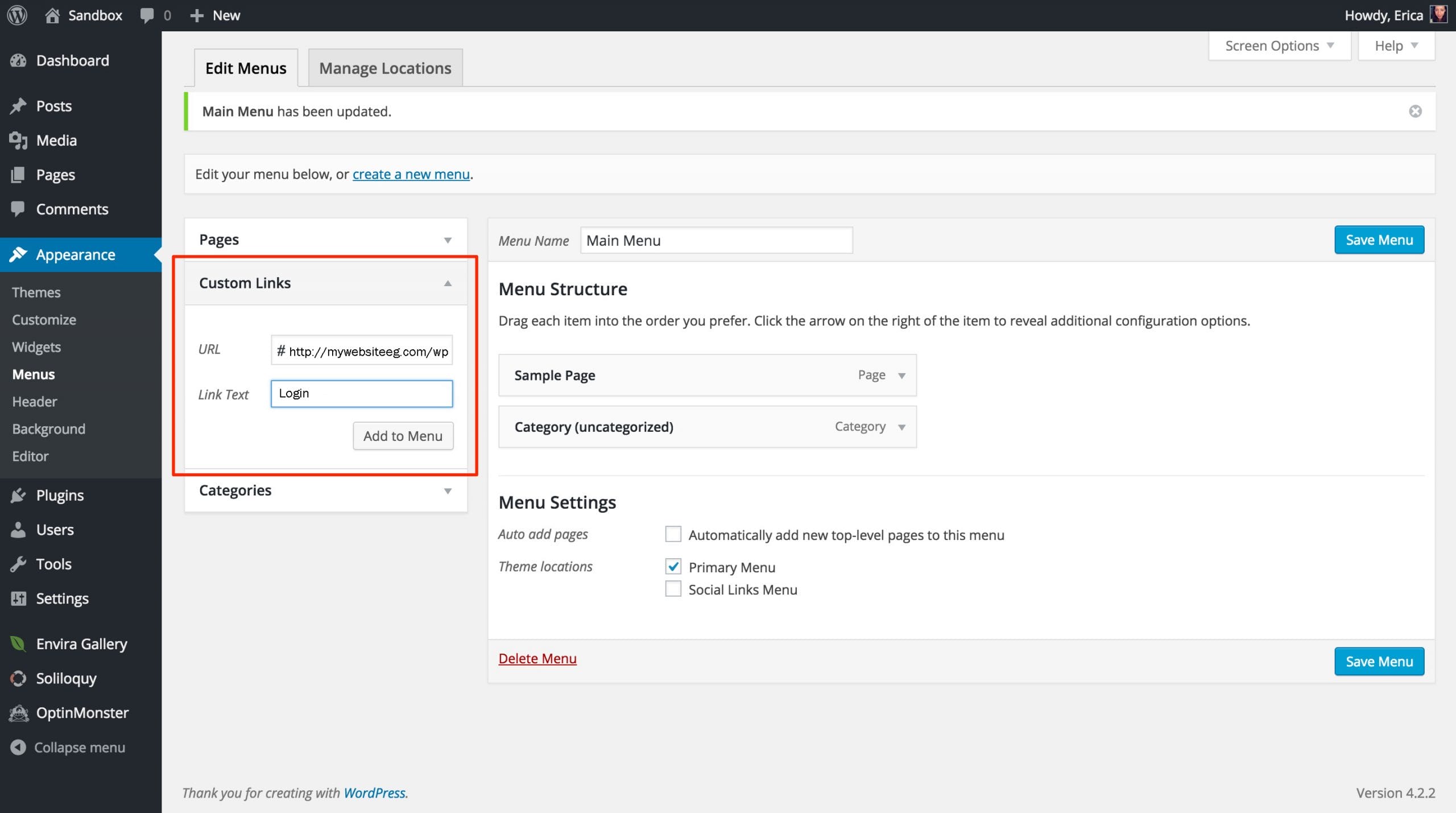
Another way is, you can add a login link to your WordPress menu. Login into your WordPress site and go to Appearance > Menus.

On the left side, expand the custom link tab and enter your WordPress login URL and text. Click on the ‘Add to Menu’ button and this link will be added to your menu. Lastly, click on the ‘Save Menu’ button.
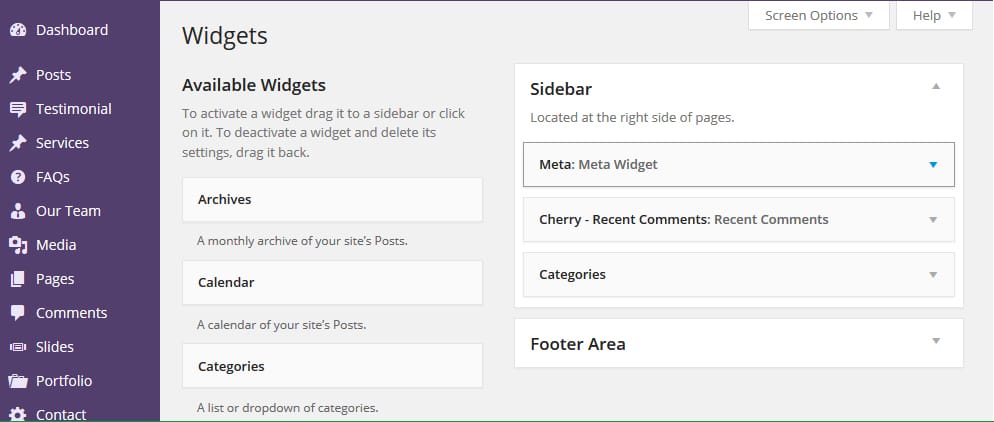
You can also add a login link in a widget. For that, go to Appearance > Widgets. Drag the ‘Meta’ widget from the left side to the right side of the widget ready area. You can also use the ‘Menu’ widget instead.

If your WordPress site has multiple users, then it is advisable to add the WordPress login form in the sidebar. You can also use the Sidebar Login plugin, which adds a custom WordPress login form in the sidebar.




